Kata Academy предлагает инновационный подход к лучший язык программирования обучению Frontend-разработке, предоставляя возможность оплаты за обучение только после успешного трудоустройства. Онлайн-курс «Фронтенд-разработчик» от платформы Skillbox предлагает комплексное обучение созданию современных веб-интерфейсов. Программа, обновлённая в 2024 году, ориентирована на подготовку специалистов, способных разрабатывать адаптивные и интерактивные сайты, востребованные в различных отраслях.
Преимущества Работы Разработчиком Фронтенда
Программа включает более 170 уроков и практических qa automation собеседование заданий, а также три проекта для портфолио. Студенты получают поддержку наставника в течение года и официальный диплом по завершении обучения. Курс обновлен весной 2023 года, что гарантирует актуальность преподаваемых навыков. Это рейтинг лучших онлайн-курсы фронтенд-разработчиков для обучения с нуля. Онлайн-курсы — это идеальный выбор для тех, кто хочет войти в востребованную сферу, обеспечив себе стабильное развитие и высокий доход.
Документация языков программирования
Действительно, этот инструмент также может быть использован для проектов конечного программирования. Объектно-ориентированная Структура – В Angular встроено большинство функций кодирования, поскольку он использует простую и понятную структуру объектов. Использование Шаблонов MVC – Этот инструмент использует HTML в бэкенде, чтобы программисты могли легко освоить https://deveducation.com/ его. Он способен легко упростить паттерны MVC, просто имея базовую трехкомпонентную структуру.
Чем занимается фронтенд-разработчик
- JavaScript поддерживается всеми современными браузерами и является обязательным для изучения.
- Разбираемся, что такое обратный прокси и чем он отличается от прямого.
- Пять наиболее популярных среди разработчиков JavaScript-фреймворков, согласно Stack Overflow, — это React, Node.js, jQuery, Angular и Express.
- Благодаря js можно реализовать сложные анимации, обработку событий, взаимодействие с сервером и многое другое.
Основная задача айдентики – чтобы образ бренда запечатлелся в памяти что должен знать фронтенд разработчик потребителей и они сразу узнавали компанию и ее продукты на любом носителе. В IT-отрасли за последние несколько лет произошли серьезные трансформации. Давайте рассмотрим, какие тенденции и технологии могут повлиять на будущее этой профессии. Этот термин означает доступность сайта для прочтения, понимания и взаимодействия лицами с ограниченными возможностями. Иметь навыки мониторинга производительности и состояний сайта и проектирования архитектуры веб-приложения.

JavaScript — самое популярное решение для Front-end разработки
Это также один из самых легких языков фронт-энда, доступных в настоящее время. Легко Изучить и Внедрить – Это свободный и простой для понимания язык. Что еще более важно, он напрямую понимается любым браузером без необходимости маскировать его каким-либо другим фронтенд языком.
Они добавляют возможности, которых нет в обычном CSS, такие как переменные, вложенные правила, миксины и функции. SASS и LESS — это препроцессоры CSS, которые добавляют возможности, такие как переменные, вложенные правила и миксины, что упрощает написание и поддержку стилей. HTML (HyperText Markup Language) и CSS (Cascading Style Sheets) — это основные технологии для создания структуры и стилей веб-страниц. TypeScript также поддерживает концепции объектно-ориентированного программирования, такие как классы, интерфейсы и наследование. Это делает его мощным инструментом для создания сложных приложений с четкой архитектурой. Без него невозможно создать структуру веб-приложений и отобразить информацию для пользователей.

Разработчики могут использовать его для создания анимированных меню, подходящих для веб-страниц HTML. CSS это язык программирования, используемый для описания того, как документы должны выглядеть с точки зрения макета и стиля. Под документом обычно понимается структура текстового файла, использующая язык разметки, такой как широко распространенный HTML и другие, например XMLили SVG. HTML, аббревиатура языка разметки гипертекста – это язык программирования для создания электронных документов, называемых страницами, размещаемыми в Интернете. Каждая страница имеет несколько подключений к гиперссылкам или ссылкам на другие страницы. Интерфейс любого веб-сайта или приложения содержит программы, которые делают определенные функции доступными для пользователей.
Есть два способа стать frontend разработчиком – обучиться самостоятельно или пройти курсы. Нужно быть достаточно мотивированным, чтобы досконально изучить фронтенд. Фронтенд-разработчики получают от бэкендеров API — интерфейс программирования приложений. Он определяет, как данные будут обмениваться между клиентской и серверной частями. Фронтенд-разработчики используют этот API для получения и отправки данных. Как мы уже говорили ранее, дизайнер создает макет, который затем превратится в сайт.
Верстальщик делает разметку страницы, по которой фронтендер позже будет ориентироваться и расставлять элементы в нужном порядке. Тестировщик смотрит, чтобы все работало исправно — так, как заявлено в плане. А тимлид координирует работу фронтендера, оценивает код и дает рекомендации для проработки продукта. Фронтенд-разработчик создает структуру, схему страницы с помощью языка разметки HTML (HyperText Markup Language — «язык гипертекстовой разметки»).
CSS расшифровывается как cascading style sheets — «каскадные таблицы стилей». Каскадные — потому что элементы стиля применяются к элементам разметки как бы сверху вниз, то есть последовательной цепочкой. CSS (Cascading Style Sheets), они же каскадные таблицы стилей, играют ключевую роль в веб-разработке.
Elm может показаться немного ограниченным для некоторых разработчиков, которые привыкли к динамическим языкам, таким как JavaScript или Ruby. CSS используется для преобразования документа в форму, удобную для использования людьми. Это особенно важно для таких браузеров, как Chrome, Firefox и Edge, созданных для визуального вывода документов на экраны, принтеры и проекторы. Интерфейс веб-сайта или программного обеспечения – это интерфейс, с помощью которого пользователи выполняют самые важные действия. Пользователь, который посещает приложение или браузер, может получить доступ к различным разделам и функциям. Масштабируемость – Язык Elm является фронтенд языком и является масштабируемым и менее подверженным ошибкам.
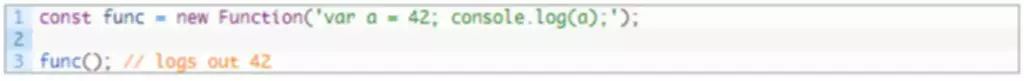
Он был создан в 1995 году и с тех пор стал основным инструментом для создания интерактивных веб-страниц. С помощью JavaScript можно реализовать практически любые функциональные возможности на стороне клиента, начиная от простых анимаций и заканчивая сложными веб-приложениями. Важно отметить, что JavaScript является динамическим языком, что означает, что типы данных определяются во время выполнения программы. TypeScript это еще один из 10 лучших языков программирования для фронтенда, который также является синтаксической надстройкой JavaScript. Любой код JavaScript кода считается допустимым кодом машинописного текста, выполняемым в браузерах как JS. В результате создание конечного продукта занимает гораздо меньше времени.
Личная рекомендация имеет большой вес в индустрии программного обеспечения, так что не пренебрегайте этим вариантом. Инструмент упрощает работу с HTML-документами, анимацию, создание взаимодействия с сервером и многое другое. Самый простой и быстрый способ изучить новую профессию — пройти обучение в рамках онлайн-курса крупной школы. Чат-боты демонстрируют свою универсальность и эффективность в самых разных сценариях использования. Они становятся неотъемлемой частью стратегии многих компаний, способствуя улучшению обслуживания клиентов, оптимизации внутренних процессов и росту продаж.

Новый стандарт Front-end разработки со множеством весомых усовершенствований. HTML5 включает новые теги, упрощающие структуру страниц, а также элементы для добавления аудио и видео. Технологией предусмотрено локальное хранилище для удобного хранения данных на клиентской стороне. Расширенные возможности форм и поддержка мультимедиа делают HTML5 важным инструментом в разработке Front-end.
Фреймворк также предоставляет интегрированную систему сборки, которая автоматически объединяет ресурсы приложения. Например, панели администрирования, системы управления контентом и т. Компонентная архитектура Vue позволяет разбивать UI на переиспользуемые части.
Согласно дизайнерскому макету, программисты определяют, как различные элементы, такие как заголовки, абзацы, списки и изображения, будут располагаться на странице. Они размещают текст, изображения, кнопки и другие элементы на странице так, чтобы они легко читались и удобно располагались. Django подходит для широкого спектра приложений — от блогов до высоконагруженных веб-сервисов. Админ-панель фреймворка упрощает управление контентом и пользователями. Django часто используют для разработки новостных сайтов, интернет-магазинов, социальных сетей и образовательных платформ.
Фронтенд разработка играет ключевую роль в создании веб-приложений, так как именно от нее зависит, насколько удобно и приятно будет пользователю взаимодействовать с сайтом. Важно понимать, что фронтенд разработка включает в себя не только написание кода, но и работу с дизайном, юзабилити и производительностью. Фронтенд разработчики должны учитывать множество факторов, таких как кроссбраузерная совместимость, адаптивность для мобильных устройств и оптимизация загрузки страниц. JavaScript — это язык программирования, который используется для создания интерактивных элементов на веб-страницах.